Appearance
理解对象和创建对象
从这个章节开始,我们会开始学习 JavaScript 的面向对象相关的知识。
本章节只是让大家更好的理解对象以及如果我们想要批量创建多个对象时,应该如何进行操作。
一. 认识 JavaScript 对象
1.1. 对象的定义方式
对象是 JavaScript 中一个非常重要的概念,这是因为对象可以将多个相关联的数据封装到一起,更好的描述一个事物:
- 比如我们可以描述一辆车:Car,具有颜色(color)、速度(speed)、品牌(brand)、价格(price),行驶(travel)等等;
- 比如我们可以描述一个人:Person,具有姓名(name)、年龄(age)、身高(height),吃东西(eat)、跑步(run)等等;
用对象来描述事物,更有利于我们将现实的事物,抽离成代码中某个数据结构:
- 所以有一些编程语言就是纯面向对象的编程语言,比 Java;
- 你在实现任何现实抽象时都需要先创建一个类,根据类再去创建对象;

JavaScript 其实支持多种编程范式的,包括函数式编程和面向对象编程:
- JavaScript 中的对象被设计成一组属性的无序集合,像是一个哈希表,有 key 和 value 组成;
- key 是一个标识符,value 可以是任意类型,包括也可以是其他对象或者函数类型;
- 如果值是一个函数,那么我们可以称之为是对象的方法;
1.2. 如何创建对象
早期使用创建对象的方式最多的是使用 Object 类,并且使用 new 关键字来创建一个对象:
- 这是因为早期很多 JavaScript 开发者是从 Java 过来的,它们也更习惯于 Java 中通过 new 的方式创建一个对象;
javascript
// 1.创建一个空的对象
var obj1 = new Object();
obj1.name = "why";
obj1.age = 18;
obj1.height = 1.88;
obj1.eating = function () {
console.log(this.name + "在吃东西");
};后来很多开发者为了方便起见,都是直接通过字面量的形式来创建对象:
- 这种形式看起来更加的简洁,并且对象和属性之间的内聚性也更强,所以这种方式后来就流行了起来;
javascript
// 2.字面量的形式创建对象
var obj2 = {
name: "kobe",
age: 40,
height: 1.98,
running: function () {
console.log(this.name + "在跑步");
},
};1.3. 对象的属性描述
在前面我们的属性都是直接定义在对象内部,或者直接添加到对象内部的:
- 但是这样来做的时候我们就不能对这个属性进行一些限制:比如这个属性是否是可以通过 delete 删除的?这个属性是否在 for-in 遍历的时候被遍历出来呢?
javascript
var obj = {
name: "why",
};如果我们想要对一个属性进行比较精准的操作控制,那么我们就可以使用使用属性描述符。
- 通过属性描述符可以精准的添加或修改对象的属性;
- 属性描述符需要使用 Object.defineProperty 来对属性进行添加或者修改;
属性描述符的类型有两种:
- 数据属性(Data Properties)描述符(Descriptor);
- 存取属性(Accessor 访问器 Properties)描述符(Descriptor);
1.3.1. 数据属性描述符
数据属性描述符有如下四个特性:
- [[Configurable]]:表示属性是否可以通过 delete 删除属性,是否可以修改它的特性,或者是否可以将它修改为存取属性描述符;
- 当我们直接在一个对象上定义某个属性时,这个属性的[[Configurable]]为 true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Configurable]]默认为 false;
- [[Enumerable]]:表示属性是否可以通过 for-in 或者 Object.keys()返回该属性;
- 当我们直接在一个对象上定义某个属性时,这个属性的[[Enumerable]]为 true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Enumerable]]默认为 false;
- [[Writable]]:表示是否可以修改属性的值;
- 当我们直接在一个对象上定义某个属性时,这个属性的[[Writable]]为 true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Writable]]默认为 false;
- [[value]]:属性的 value 值,读取属性时会返回该值,修改属性时,会对其进行修改;
- 默认情况下这个值是 undefined;
接下来我们来测试一下默认添加的属性,上面的特性:
javascript
var obj = {
name: "why",
age: 18,
height: 1.88,
};
// 默认是可以配置
// delete obj.name
// console.log(obj)
for (var key in obj) {
console.log(key);
}
console.log(Object.keys(obj));
obj.name = "kobe";
console.log(obj);自己定义某一个属性,来查看它们的特性:
javascript
// "use strict"
var obj = {
name: "why",
age: 18,
height: 1.88,
};
// 自己定义的属性
Object.defineProperty(obj, "address", {
// configurable: false,
// enumerable: false,
// writable: false,
value: "北京市",
});
// 1.测试enumerable为false
// 这种方式访问时看不到属性
console.log(obj);
console.log(Object.keys(obj));
for (var key in obj) {
console.log(key);
}
// 这种方式是可以访问的
console.log("address" in obj);
console.log(obj.hasOwnProperty("address"));
console.log(obj.address);
// 2.测试writable, 修改address的值
obj.address = "广州市";
// 北京市, 并且在严格模式下会报错
console.log(obj.address);
// 3.测试configurable
// 不可以删除
delete obj.address;
// 不可以重新修改
Object.defineProperty(obj, "address", {
configurable: true,
});
console.log(obj.address);1.3.2. 存取属性描述符
数据属性描述符有如下四个特性:
- [[Configurable]]:表示属性是否可以通过 delete 删除属性,是否可以修改它的特性,或者是否可以将它修改为存取属性描述符;
- 和数据属性描述符是一致的;
- 当我们直接在一个对象上定义某个属性时,这个属性的[[Configurable]]为 true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Configurable]]默认为 false;
- [[Enumerable]]:表示属性是否可以通过 for-in 或者 Object.keys()返回该属性;
- 和数据属性描述符是一致的;
- 当我们直接在一个对象上定义某个属性时,这个属性的[[Enumerable]]为 true;
- 当我们通过属性描述符定义一个属性时,这个属性的[[Enumerable]]默认为 false;
- [[get]]:获取属性时会执行的函数。默认为 undefined
- [[set]]:设置属性时会执行的函数。默认为 undefined
javascript
"use strict";
var obj = {
name: "why",
age: 18,
};
var address = "北京市";
Object.defineProperty(obj, "address", {
configurable: true,
enumerable: true,
get: function () {
return address;
},
set: function (value) {
address = value;
},
});
console.log(obj.address);
obj.address = "广州市";
console.log(obj.address);1.3.3. 同时定义多个属性
如果我们希望给对象同时定义多个属性的属性描述符,可以使用 Object.defineProperties()
- Object.defineProperties() 方法直接在一个对象上定义 多个 新的属性或修改现有属性,并且返回该对象。
javascript
var obj = {
_age: 18,
};
Object.defineProperties(obj, {
name: {
writable: true,
value: "why",
},
age: {
get: function () {
return this._age;
},
},
});
console.log(obj.name);
obj.name = "kobe";
console.log(obj.name);1.3.4. 对象方法的补充
获取对象的属性描述符:
getOwnPropertyDescriptor
getOwnPropertyDescriptors
禁止对象扩展新属性:preventExtensions
- 给一个对象添加新的属性会失败(在严格模式下会报错);
密封对象,不允许配置和删除属性:seal
实际是调用 preventExtensions
并且将现有属性的 configurable:false
冻结对象,不允许修改现有属性: freeze
实际上是调用 seal
并且将现有属性的 writable: false
javascript
// 1.getOwnPropertyDescriptor
// { value: 'why', writable: true, enumerable: true, configurable: true }
console.log(Object.getOwnPropertyDescriptor(obj, "name"));
console.log(Object.getOwnPropertyDescriptors(obj));
// 2.禁止对象扩展
Object.preventExtensions(obj);
obj.height = 1.88;
console.log(obj.height);
// 3.密封对象(不能删除和配置属性)
Object.seal(obj);
delete obj.name;
console.log(obj);
// 4.冻结对象(不能修改属性)
Object.freeze(obj);
// 现有属性也不能修改
obj.name = "kobe";
console.log(obj);二. 创建对象
2.1. 如何创建多个对象
如果我们现在希望创建一系列的对象:比如 Person 对象
- 包括张三、李四、王五、李雷等等,他们的信息各不相同;
那么采用什么方式来创建比较好呢?
目前我们已经学习了两种方式:
- new Object 方式;
- 字面量创建的方式;
javascript
var p1 = {
name: "张三",
age: 18,
height: 1.77,
address: "北京市",
};
var p2 = {
name: "李四",
age: 20,
height: 1.87,
address: "上海市",
};
var p3 = {
name: "王五",
age: 19,
height: 1.88,
address: "杭州市",
};这种方式有一个很大的弊端:创建同样的对象时,需要编写重复的代码;
2.2. 工厂模式创建对象
我们可以想到的一种创建对象的方式:工厂模式
工厂模式其实是一种常见的设计模式;
- 通常我们会有一个工厂方法,通过该工厂方法我们可以产生想要的对象;
javascript
function createPerson(name, age, height, address) {
var p = new Object();
p.name = name;
p.age = age;
p.height = height;
p.address = address;
p.eating = function () {
console.log(this.name + "在吃东西~");
};
p.running = function () {
console.log(this.name + "在跑步~");
};
return p;
}
var p1 = createPerson("张三", 18, 1.88, "北京市");
var p2 = createPerson("李四", 20, 1.68, "上海市");
var p3 = createPerson("王五", 25, 1.78, "南京市");
var p4 = createPerson("李雷", 19, 1.78, "广州市");
console.log(p1);
console.log(p2);代码解析:
- 函数 createPerson()能够根据接受的参数来构建一个包含所有必要信息的 Person 对象;
- 可以无数次地调用这个函数,而每次它都会返回一个包含三个属性一个方法的对象;
- 工厂模式虽然解决了创建多个相似对象的问题,但却没有解决对象识别的问题(即怎样知道一个对象的类型);
- 随着 JavaScript 的发展,又一个新模式出现了;
2.3. 构造函数创建对象
2.3.1. 认识构造函数
工厂方法创建对象有一个比较大的问题:我们在打印对象时,对象的类型都是 Object 类型
但是从某些角度来说,这些对象应该有一个他们共同的类型;
下面我们来看一下另外一种模式:构造函数的方式;
我们先理解什么是构造函数?
构造函数也称之为构造器(constructor),通常是我们在创建对象时会调用的函数;
在其他面向的编程语言里面,构造函数是存在于类中的一个方法,称之为构造方法;
但是 JavaScript 中的构造函数有点不太一样;
JavaScript 中的构造函数是怎么样的?
构造函数也是一个普通的函数,从表现形式来说,和千千万万个普通的函数没有任何区别;
那么如果这么一个普通的函数被使用 new 操作符来调用了,那么这个函数就称之为是一个构造函数;
那么被 new 调用有什么特殊的呢?
2.3.2. new 操作符
如果一个函数被使用 new 操作符调用了,那么它会执行如下操作:
- 1.在内存中创建一个新的对象(空对象);
- 2.这个对象内部的[[prototype]]属性会被赋值为该构造函数的 prototype 属性;(后面详细讲);
- 3.构造函数内部的 this,会指向创建出来的新对象;
- 4.执行函数的内部代码(函数体代码);
- 5.如果构造函数没有返回非空对象,则返回创建出来的新对象;
javascript
function Person() {}
var p1 = new Person();
var p2 = new Person();2.3.4. 构造函数方式
我们来通过构造函数实现一下:
javascript
function Person(name, age, height, address) {
this.name = name;
this.age = age;
this.height = height;
this.address = address;
this.eating = function () {
console.log(this.name + "在吃东西~");
};
this.running = function () {
console.log(this.name + "在跑步~");
};
}这个构造函数可以确保我们的对象是有 Person 的类型的(实际是 constructor 的属性,这个我们后续再探讨);
但是构造函数就没有缺点了吗?
- 构造函数也是有缺点的,它在于我们需要为每个对象的函数去创建一个函数对象实例;
三. 认识原型
3.1. 认识对象的原型
JavaScript 当中每个对象都有一个特殊的内置属性 [[prototype]],这个特殊的对象可以指向另外一个对象。
那么这个对象有什么用呢?
当我们通过引用对象的属性 key 来获取一个 value 时,它会触发 [[Get]]的操作;
这个操作会首先检查该属性是否有对应的属性,如果有的话就使用它;
如果对象中没有改属性,那么会访问对象[[prototype]]内置属性指向的对象上的属性;
这个 [[prototype]] 我们通常会将其称之为隐式原型;
那么如果通过字面量直接创建一个对象,这个对象也会有这样的属性吗?如果有,应该如何获取这个属性呢?
- 答案是有的,只要是对象都会有这样的一个内置属性;
- 获取的方式有两种:
- 方式一:通过对象的 __proto__ 属性可以获取到(但是这个是早期浏览器自己添加的,存在一定的兼容性问题);
- 方式二:通过 Object.getPrototypeOf 方法可以获取到;
javascript
var obj = {};
// 方式一: __proto__(有浏览器兼容问题)
console.log(obj.__proto__);
// 方式二: Object.getPrototypeOf
console.log(Object.getPrototypeOf(obj));那么我们就可以进行如下的测试了:
javascript
// 定义一个obj对象
var obj = {};
// 直接给对象添加address属性
// obj.address = "北京市"
// 直接给隐式原型上添加address属性
// 给__proto__上添加address属性
obj.__proto__.address = "广州市";
// 通过Object.setPrototypeOf来设置隐式原型
Object.setPrototypeOf(obj, { address: "上海市", name: "setPrototypeOf" });
console.log(obj.address);3.2. 认识函数的原型
3.2.1. 函数的 prototype
那么我们知道上面的东西对于我们的构造函数创建对象来说有什么用呢?
- 它的意义是非常重大的,接下来我们继续来探讨;
这里我们又要引入一个新的概念:所有的函数都有一个 prototype 的属性:
javascript
function foo() {}
// 所有的函数都有一个属性, 名字是 prototype
console.log(foo.prototype);你可能会问题,老师是不是因为函数是一个对象,所以它有 prototype 的属性呢?
- 不是的,因为它是一个函数,才有了这个特殊的属性;
- 而不是它是一个对象,所以有这个特殊的属性;
javascript
var obj = {};
console.log(obj.prototype); // obj就没有这个属性我们前面讲过 new 关键字的步骤如下:
- 1.在内存中创建一个新的对象(空对象);
- 2.这个对象内部的[[prototype]]属性会被赋值为该构造函数的 prototype 属性;(后面详细讲);
- 3.构造函数内部的 this,会指向创建出来的新对象;
- 4.执行函数的内部代码(函数体代码);
- 5.如果构造函数没有返回非空对象,则返回创建出来的新对象;
我们将重心放到步骤一和二中:
- 在内存中创建一个对象;
- 将对象的[[prototype]]属性赋值为该构造函数的 prototype 属性;
那么也就意味着:
javascript
function Person() {}
var p1 = new Person();
// 上面的操作相当于会进行如下的操作:
p = {};
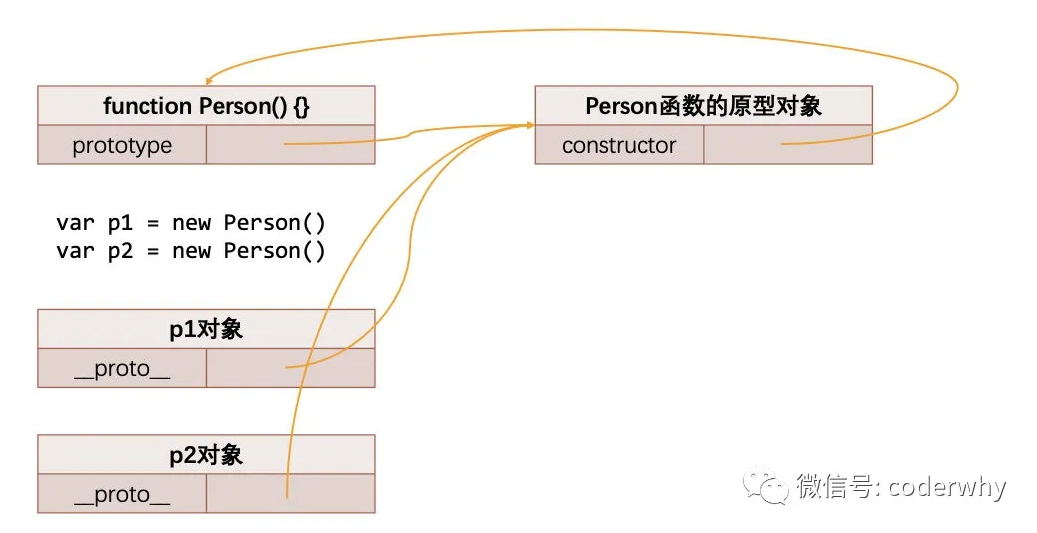
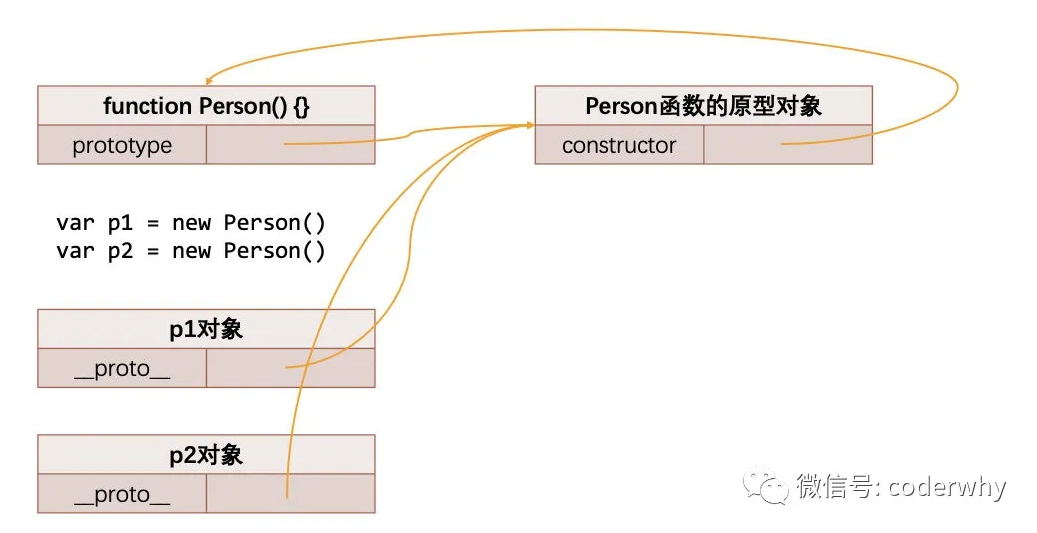
p.__proto__ = Person.prototype;那么也就意味着我们通过 Person 构造函数创建出来的所有对象的[[prototype]]属性都指向 Person.prototype:
javascript
function Person() {}
var p1 = new Person();
var p2 = new Person();
var p3 = new Person();
console.log(p1.__proto__ === p2.__proto__);
console.log(p1.__proto__ === Person.prototype);3.2.2. 创建对象的内存

3.2.3. prototype 属性
如果我们在函数的 prototype 中添加属性,那么创建的对象是否可以访问到呢?
javascript
function Person() {}
Person.prototype.name = "why";
Person.prototype.age = 18;
var p1 = new Person();
var p2 = new Person();
console.log(p1.name, p1.age);
console.log(p2.name, p2.age);
3.2.4. constructor 属性
事实上原型对象上面是有一个属性的:constructor
- 默认情况下原型上都会添加一个属性叫做 constructor,这个 constructor 指向当前的函数对象;
javascript
console.log(Person.prototype.constructor); // [Function: Person]
console.log(p1.__proto__.constructor); // [Function: Person]
console.log(p1.__proto__.constructor.name); // Person3.2.5. 重写原型对象
如果我们需要在原型上添加过多的属性,通常我们会重新整个原型对象:
javascript
function Person() {}
Person.prototype = {
name: "why",
age: 18,
eating: function () {
console.log(this.name + "在吃东西~");
},
};前面我们说过, 每创建一个函数, 就会同时创建它的 prototype 对象, 这个对象也会自动获取 constructor 属性;
- 而我们这里相当于给 prototype 重新赋值了一个对象, 那么这个新对象的 constructor 属性, 会指向 Object 构造函数, 而不是 Person 构造函数了
javascript
console.log(Person.prototype.constructor); // [Function: Object]
// 为什么是Object呢? 因为对象的字面量是由Object函数产生的
var obj = {};
console.log(obj.constructor); // // [Function: Object]如果希望 constructor 指向 Person,那么可以手动添加:
javascript
Person.prototype = {
constructor: Person,
name: "why",
age: 18,
eating: function () {
console.log(this.name + "在吃东西~");
},
};上面的方式虽然可以, 但是也会造成 constructor 的[[Enumerable]]特性被设置了 true.
- 默认情况下, 原生的 constructor 属性是不可枚举的.
- 如果希望解决这个问题, 就可以使用我们前面介绍的 Object.defineProperty()函数了.
javascript
Person.prototype = {
name: "why",
age: 18,
eating: function () {
console.log(this.name + "在吃东西~");
},
};
Object.defineProperty(Person.prototype, "constructor", {
enumerable: false,
value: Person,
});3.3. 组合构造函数和原型
我们在上一个构造函数的方式创建对象时,有一个弊端:会创建出重复的函数,比如 running、eating 这些函数
那么有没有办法让所有的对象去共享这些函数呢?
- 可以,将这些函数放到 Person.prototype 的对象上即可;
javascript
function Person(name, age, height, address) {
this.name = name;
this.age = age;
this.height = height;
this.address = address;
}
Person.prototype.eating = function () {
console.log(this.name + "在吃东西~");
};
Person.prototype.running = function () {
console.log(this.name + "在跑步~");
};
var p1 = new Person("why", 18, 1.88, "广州市");
var p2 = new Person("kobe", 30, 1.98, "北京市");
p1.eating();
p2.running(); 阿金博客
阿金博客