Appearance
浏览器的 DOM 和 BOM
JavaScript 有一个非常重要的运行环境就是浏览器,而且浏览器本身又作为一个应用程序需要对其本身进行操作,所以通常浏览器会有对应的对象模型(BOM,Browser Object Model)。
我们可以将 BOM 看成是连接 JavaScript 脚本与浏览器窗口的桥梁。
BOM 主要包括一下的对象模型:
- window:包括全局属性、方法,控制浏览器窗口相关的属性、方法;
- location:浏览器连接到的对象的位置(URL);
- history:操作浏览器的历史;
- document:当前窗口操作文档的对象;
一. window 对象
window 对象在浏览器中有两个身份:
- 身份一:全局对象。
- 我们知道 ECMAScript 其实是有一个全局对象的,这个全局对象在 Node 中是 global;
- 在浏览器中就是 window 对象;
- 身份二:浏览器窗口对象。
- 作为浏览器窗口时,提供了对浏览器操作的相关的 API;
1.1. global 全局对象
在浏览器中,window 对象就是之前经常提到的全局对象,也就是我们之前提到过 GO 对象:
- 比如在全局通过 var 声明的变量,会被添加到 GO 中,也就是会被添加到 window 上;
- 比如 window 默认给我们提供了全局的函数和类:setTimeout、Math、Date、Object 等;
通过 var 声明的变量:
javascript
var message = "Hello World";
function foo() {
console.log("foo function");
}
console.log(window.message);
window.foo();全局提供的类和方法:
javascript
window.setTimeout(() => {
console.log("setTimeout");
}, 1000);
const obj = new window.Object();
console.log(obj);
const date = new window.Date();
console.log(date);这些用法是我们之前讲过的,并且也是作为 JavaScript 语言本身所拥有的一些特性。
那么接下来我们来看一下作为窗口对象,它拥有哪些特性。
1.2. window 窗口对象
事实上 window 对象上肩负的重担是非常大的:
- 第一:包含大量的属性,localStorage、console、location、history、screenX、scrollX 等等(大概 60+个属性);
- 第二:包含大量的方法,alert、close、scrollTo、open 等等(大概 40+个方法);
- 第三:包含大量的事件,focus、blur、load、hashchange 等等(大概 30+个事件);
- 第四:包含从 EventTarget 继承过来的方法,addEventListener、removeEventListener、dispatchEventListener 方法;
那么这些大量的属性、方法、事件在哪里查看呢?
查看 MDN 文档时,我们会发现有很多不同的符号,这里我解释一下是什么意思:
- 删除符号:表示这个 API 已经废弃,不推荐继续使用了。

- 点踩符号:表示这个 API 不属于 W3C 规范,某些浏览器有实现(所以兼容性的问题)
- 实验符号:该 API 是实验性特性,以后可能会修改,并且存在兼容性问题。

1.2.1. 常见的属性
javascript
// 浏览器高度
console.log(window.outerHeight);
console.log(window.innerHeight);
console.log("screenX:", window.screenX);
console.log("screenY:", window.screenY);
// 监听
window.addEventListener("scroll", (event) => {
console.log(window.scrollY);
console.log(window.scrollX);
});1.2.2. 常见的方法
javascript
// alert("Hello World")
// close方法
const closeBtn = document.querySelector("#close");
closeBtn.onclick = function () {
close();
};
// moveTo
const scrollBtn = document.querySelector("#scroll");
scrollBtn.onclick = function () {
scrollTo({ top: 1000 });
};
// 打开新创建
const openBtn = document.querySelector("#open");
openBtn.onclick = function () {
open("./about.html", "_self");
};1.2.3. 常见的事件
javascript
window.onfocus = function () {
console.log("窗口获取到焦点");
};
window.onblur = function () {
console.log("窗口失去了焦点");
};
// 整个页面以及所有的资源都加载完成
window.onload = function () {
console.log("页面加载完成");
};
// hash改变
const hashBtn = document.querySelector("#hash");
hashBtn.onclick = function () {
location.hash = "aaa";
};
window.onhashchange = function () {
console.log("hash被修改了");
};1.2.4. EventTarget
Window 继承自 EventTarget,所以会继承其中的属性和方法:
- addEventListener:注册某个事件类型以及事件处理函数;
- removeEventListener:移除某个事件类型以及事件处理函数;
- dispatchEvent:派发某个事件类型到 EventTarget 上;
javascript
const scrollHandler = () => {
console.log("window发生了滚动~");
};
const clickHandler = () => {
console.log("window发生了点击~");
};
window.addEventListener("scroll", scrollHandler);
window.addEventListener("click", clickHandler);
const removeBtn = document.querySelector("#removeEvent");
removeBtn.onclick = function () {
console.log("-----");
window.removeEventListener("click", clickHandler);
window.removeEventListener("scroll", scrollHandler);
};自己来派发事件:
javascript
const dispatchBtn = document.querySelector("#dispatch");
dispatchBtn.onclick = function () {
window.dispatchEvent(new Event("coderwhy"));
};
window.addEventListener("coderwhy", () => {
console.log("监听到了coderwhy事件");
});默认事件监听:
1.3. location 位置
1.3.1. 常见的属性
比如我们有一个地址:
javascript
// Location类型的对象
console.log(window.location);
// href: 当前window对应的超链接URL, 整个URL
console.log(location.href);
// protocol: 当前的协议
console.log(location.protocol);
// host: 主机地址
console.log(location.host);
// hostname: 主机地址(不带端口)
console.log(location.hostname);
// port: 端口
console.log(location.port);
// pathname: 路径
console.log(location.pathname);
// search: 查询字符串
console.log(location.search);
// hash:
console.log(location.hash);
// username:
console.log(location.username);
// password
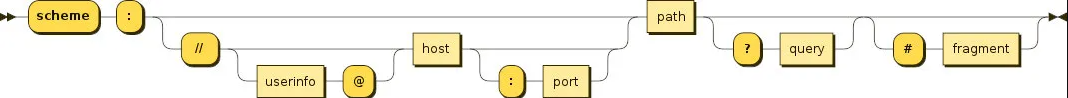
console.log(location.password);我们会发现 location 其实是 URL 的一个抽象实现:

1.3.2. 常见的操作
location 有如下常用的方法:
- assign:赋值一个新的 URL,并且跳转到该 URL 中;
- replace:打开一个新的 URL,并且跳转到该 URL 中(不同的是不会在浏览记录中留下之前的记录);
- reload:重新加载页面,可以传入一个 Boolean 类型;
javascript
const locationBtn = document.querySelector("#location");
locationBtn.onclick = function () {
// location.assign("http://www.baidu.com")
// location.replace("http://www.baidu.com")
location.reload();
};另外我们修改 location 的很多属性,也会造成浏览器重新加载地址:
javascript
// location.href = "http://www.baidu.com"
// location.host = "www.baidu.com:80"1.4. history 属性
history 对象允许我们访问浏览器曾经的会话历史记录。
有两个属性:
- length:会话中的记录条数;
- state:当前保留的状态值;
有五个方法:
- back():返回上一页,等价于 history.go(-1);
- forward():前进下一页,等价于 history.go(1);
- go():加载历史中的某一页;
- pushState():打开一个指定的地址;
- replaceState():打开一个新的地址,并且使用 replace;
javascript
console.log(history.length);
console.log(history.state);
const jumpBtn = document.querySelector("#jump");
const backBtn = document.querySelector("#back");
jumpBtn.onclick = function () {
history.pushState({ name: "why" }, "11", "aaa");
console.log(history.length, history.state);
};
backBtn.onclick = function () {
history.back();
console.log(history.length, history.state);
};二. document 对象
2.1. 整体架构
浏览器是用来展示网页的,而网页中最重要的就是里面各种的标签元素,JavaScript 很多时候是需要操作这些元素的。
- JavaScript 如何操作元素呢?通过 Document Object Model(DOM,文档对象模型)。
- DOM 给我们提供了一系列的模型和对象,让我们可以方便的来操作 Web 页面。

当我们有一个页面时,这个页面就可以用上面的模式来表示出来:
html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<div>
<!-- 我是注释 -->
<h2>哈哈哈</h2>
<strong>呵呵呵</strong>
</div>
</body>
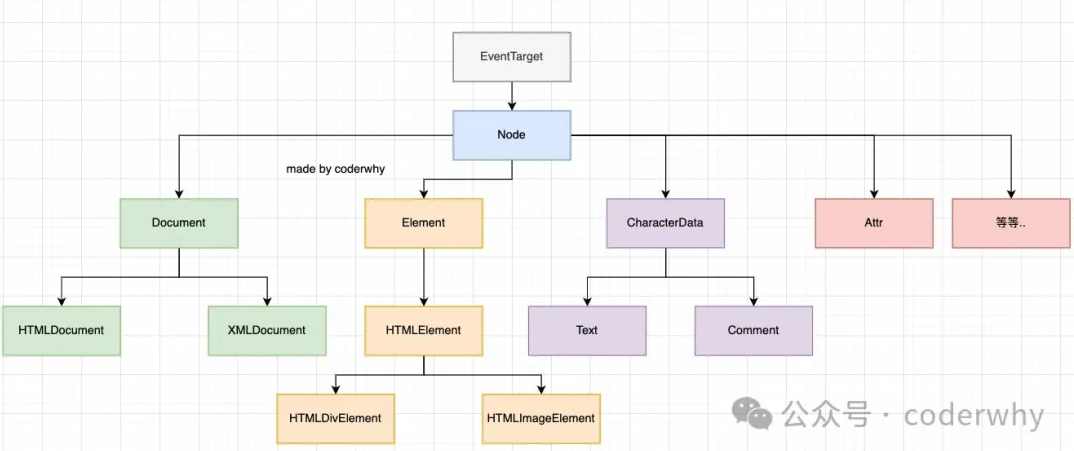
</html>这个网页会形成一个对象树,这些对象都是我们上面的模型所创建出来的:
- 比如整个的页面是 HTMLDocument 对象;
- 比如 body、div、h2 等都是 HTMLElement 对象;
- 比如哈哈哈、呵呵呵文本都是 Text 对象;
- 比如我是注释都是 Comment 对象;
- 比如其中的属性是 Attr 对象;
2.2. EventTarget
javascript
document.addEventListener("click", () => {
console.log("ducument被点击");
});
const boxDiv = document.querySelector("#box");
boxDiv.addEventListener("click", () => {
console.log("box被点击");
});2.3. Node 节点
所有的 DOM 节点类型都继承自 Node 接口。
Node 有几个非常重要的属性:
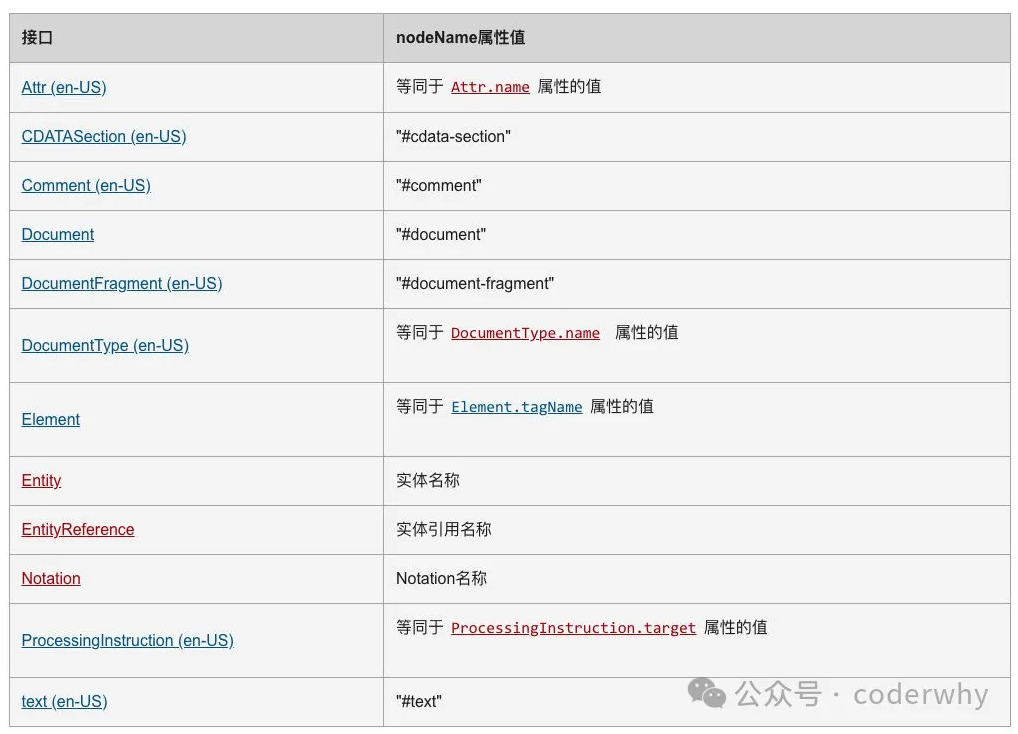
nodeName:node 节点的名称。

nodeType:可以区分节点的类型。

childNodes
firstChild
2.4. document
javascript
// title
document.title = "Coderwhy";
// body/head
console.log(document.body);
console.log(document.head);
// children
console.log(document.children);
// location
console.log(document.location);
console.log(window.location === document.location);
// 方法
// 1.创建和添加createElement
const h2El = document.createElement("h2");
h2El.textContent = "Hello World";
document.body.appendChild(h2El);
// 2.删除元素
setTimeout(() => {
document.body.removeChild(h2El);
}, 2000);
// 3.获取元素
const el1 = document.getElementsByName("abc");
const el2 = document.getElementsByTagName("div");
console.log(el1, el2);
const el3 = document.querySelector("div");
const el4 = document.querySelectorAll("div");
console.log(el3, el4);2.5. element
javascript
const boxDiv = document.querySelector("#box");
// 1.获取子元素
console.log(boxDiv.children);
console.log(boxDiv.childNodes);
// 2.tagName
console.log(boxDiv.tagName);
// 3.id/class
console.log(boxDiv.id);
console.log(boxDiv.className);
console.log(boxDiv.classList);
// 4.clientWidth/clientHeight/clientLeft/clientTop
console.log(boxDiv.clientWidth, boxDiv.clientHeight);
// 边框宽度和高度
console.log(boxDiv.clientLeft, boxDiv.clientTop);
// offsetWidth/offsetHeight
console.log(boxDiv.offsetLeft, boxDiv.offsetTop);
// 方法(操作属性)
const attr1 = boxDiv.getAttribute("name");
console.log(attr1);
boxDiv.setAttribute("height", "1.88");三. 事件处理
3.1. 事件监听
前面我们讲到了 JavaScript 脚本和浏览器之间交互时,浏览器给我们提供的 BOM、DOM 等一些对象模型。
事实上还有一种需要和浏览器经常交互的事情就是事件监听:
- 浏览器在某个时刻可能会发生一些事件,比如鼠标点击、移动、滚动、获取、失去焦点、输入内容等等一系列的事件;
- 我们需要以某种方式(代码)来对其进行响应,进行一些事件的处理;
在 Web 当中,事件在浏览器窗口中被触发,并且通过绑定到某些元素上或者浏览器窗口本身,那么我们就可以给这些元素或者 window 窗口来绑定事件的处理程序,来对事件进行监听。
事件监听方式一:
javascript
<button onclick="console.log('按钮1被点击了')">按钮1</button>
<button onclick="btnClick()">按钮2</button>
<script>
function btnClick() {
console.log("按钮2被点击了")
}
</script>事件监听方式二:
javascript
const btn3 = document.querySelector("#btn3");
btn3.onclick = function () {
console.log("按钮3被点击了");
};事件监听方式三:
javascript
btn3.addEventListener("click", () => {
console.log("按钮3被点击了");
});3.2. 事件流
事实上对于事件有一个概念叫做事件流,为什么会产生事件流呢?
- 我们可以想到一个问题:当我们在浏览器上对着一个元素点击时,你点击的不仅仅是这个元素本身;
- 这是因为我们的 HTML 元素是存在父子元素叠加层级的;
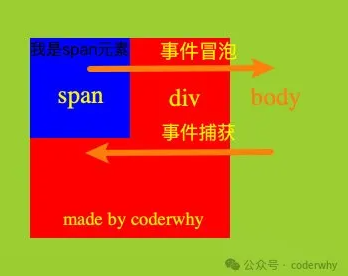
- 比如一个 span 元素是放在 div 元素上的,div 元素是放在 body 元素上的,body 元素是放在 html 元素上的;
javascript
<body>
<div class="box">
<span class="span">我是span元素</span>
</div>
</body>我们可以监听这些元素的点击:
javascript
document.body.addEventListener("click", () => {
console.log("body被点击");
});
const divEl = document.querySelector(".box");
const spanEl = document.querySelector(".span");
divEl.addEventListener("click", () => {
console.log("div被点击");
});
spanEl.addEventListener("click", () => {
console.log("span被点击");
});我们会发现默认情况下事件是从最内层的 span 向外依次传递的顺序,这个顺序我们称之为事件冒泡(Event Bubble)。
- 事实上,还有另外一种监听事件流的方式就是从外层到内层(body -> span),这种称之为事件捕获(Event Capture);
- 为什么会产生两种不同的处理流呢?
- 这是因为早期浏览器开发时,不管是 IE 还是 Netscape 公司都发现了这个问题,但是他们采用了完全相反的事件流来对事件进行了传递;
- IE 采用了事件冒泡的方式,Netscape 采用了事件捕获的方式;
那么我们如何去监听事件捕获的过程呢?
javascript
// 事件捕获的监听
document.body.addEventListener(
"click",
() => {
console.log("body被点击");
},
true
);
divEl.addEventListener(
"click",
() => {
console.log("div被点击");
},
true
);
spanEl.addEventListener(
"click",
() => {
console.log("span被点击");
},
true
);并且会发现,如果我们同时有事件冒泡和时间捕获的监听,那么会优先监听到事件捕获的:
javascript
事件捕获阶段: body被点击;
事件捕获阶段: div被点击;
事件捕获阶段: span被点击;
事件冒泡阶段: span被点击;
事件冒泡阶段: div被点击;
事件冒泡阶段: body被点击;
3.3. 事件对象
当一个事件发生时,就会有和这个事件相关的很多信息:
- 比如事件的类型是什么,你点击的是哪一个元素,点击的位置是哪里等等相关的信息;
- 那么这些信息会被封装到一个 Event 对象中;
- 该对象给我们提供了想要的一些属性,以及可以通过该对象进行某些操作;
常见的属性:
- type:事件的类型;
- target:当前事件发生的元素;
- currentTarget:当前处理事件的元素;
- offsetX、offsetY:点击元素的位置;
javascript
spanEl.addEventListener("click", (event) => {
console.log("事件冒泡阶段: span被点击:", event);
console.log("事件的类型:", event.type);
console.log("点击的元素:", event.target, event.currentTarget);
console.log("点击的位置:", event.offsetX, event.offsetY);
console.log("点击的数据:", event.target.dataset);
});常见的方法:
- preventDefault:取消事件的默认行为;
- stopPropagation:阻止事件的进一步传递;
javascript
// 阻止a元素的默认行为
const aEl = document.querySelector("a");
aEl.addEventListener("click", (event) => {
event.preventDefault();
window.open(aEl.href);
});
// 事件捕获的监听
document.body.addEventListener(
"click",
(event) => {
console.log("事件捕获阶段: body被点击");
},
true
);
divEl.addEventListener(
"click",
(event) => {
console.log("事件捕获阶段: div被点击");
event.stopPropagation();
},
true
);
spanEl.addEventListener(
"click",
() => {
console.log("事件捕获阶段: span被点击");
},
true
); 阿金博客
阿金博客