Appearance
Webpack 打包图片-JS-Vue
- Webpack 打包图片
- Webpack 打包 JS 代码
- Babel 和 babel-loader
- Webpack 打包 Vue
- resolve 模块解析
加载图片案例准备
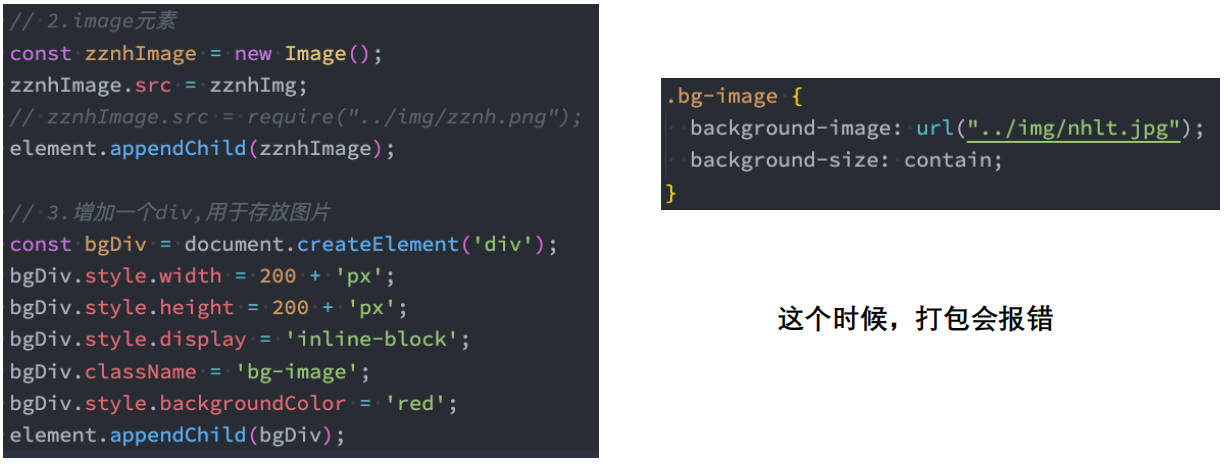
为了演示我们项目中可以加载图片,我们需要在项目中使用图片,比较常见的使用图片的方式是两种:
- img 元素,设置src 属性;
- 其他元素(比如 div),设置background-image 的 css 属性;

认识 asset module type
我们当前使用的 webpack 版本是 webpack5:
- 在 webpack5 之前,加载这些资源我们需要使用一些 loader,比如 raw-loader 、url-loader、file-loader;
- 在 webpack5 开始,我们可以直接使用资源模块类型(asset module type),来替代上面的这些 loader;
资源模块类型(asset module type),通过添加 4 种新的模块类型,来替换所有这些 loader:
asset/resource 发送一个单独的文件并导出 URL。
✓ 之前通过使用 file-loader 实现;
asset/inline 导出一个资源的 data URI。
✓ 之前通过使用 url-loader 实现;
asset/source 导出资源的源代码
✓ 之前通过使用 raw-loader 实现;
asset 在导出一个 data URI 和发送一个单独的文件之间自动选择。
✓ 之前通过使用 url-loader,并且配置资源体积限制实现;
asset module type 的使用
比如加载图片,我们可以使用下面的方式:

但是,如何可以自定义文件的输出路径和文件名呢?
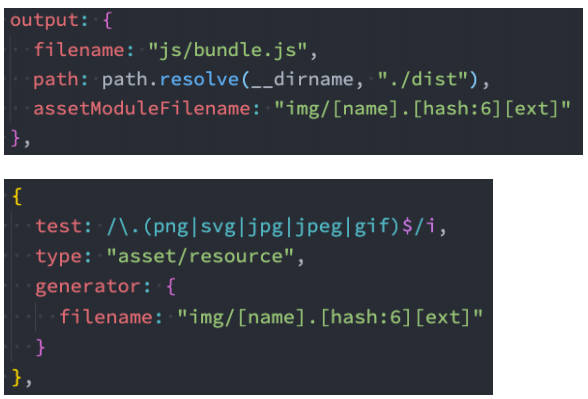
- 方式一:修改 output,添加 assetModuleFilename 属性;
- 方式二:在 Rule 中,添加一个 generator 属性,并且设置 filename;

我们这里介绍几个最常用的 placeholder:
- [ext]: 处理文件的扩展名;
- [name]:处理文件的名称;
- [hash]:文件的内容,使用 MD4 的散列函数处理,生成的一个 128 位的 hash 值(32 个十六进制);
url-loader 的 limit 效果
开发中我们往往是小的图片需要转换,但是大的图片直接使用图片即可
- 这是因为小的图片转换 base64之后可以和页面一起被请求,减少不必要的请求过程;
- 而大的图片也进行转换,反而会影响页面的请求速度;
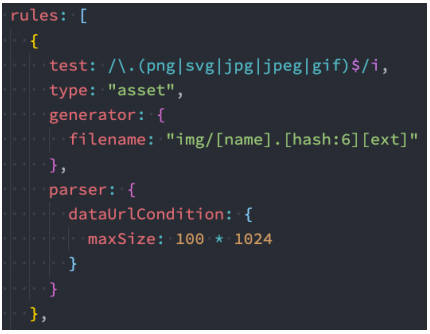
我们需要两个步骤来实现:
- 步骤一:将 type 修改为 asset;
- 步骤二:添加一个 parser 属性,并且制定 dataUrl 的条件,添加 maxSize 属性;

为什么需要 babel?
事实上,在开发中我们很少直接去接触 babel,但是 babel 对于前端开发来说,目前是不可缺少的一部分:
- 开发中,我们想要使用ES6+的语法,想要使用TypeScript,开发React 项目,它们都是离不开 Babel 的;
- 所以,学习 Babel对于我们理解代码从编写到线上的转变过程至关重要;
那么,Babel 到底是什么呢?
- Babel 是一个工具链,主要用于旧浏览器或者环境中将 ECMAScript 2015+代码转换为向后兼容版本的 JavaScript;
- 包括:语法转换、源代码转换等;

Babel 命令行使用
babel 本身可以作为一个独立的工具(和 postcss 一样),不和 webpack 等构建工具配置来单独使用。
如果我们希望在命令行尝试使用 babel,需要安装如下库:
- @babel/core:babel 的核心代码,必须安装;
- @babel/cli:可以让我们在命令行使用 babel;
shell
npm install @babel/cli @babel/core -D使用 babel 来处理我们的源代码:
- src:是源文件的目录;
- --out-dir:指定要输出的文件夹 dist;
shell
npx babel src --out-dir dist插件的使用
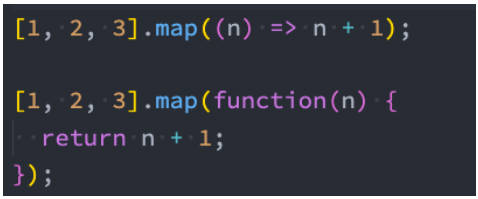
比如我们需要转换箭头函数,那么我们就可以使用箭头函数转换相关的插件:
shell
npm install @babel/plugin-transform-arrow-functions -D
npx babel src --out-dir dist --plugins=@babel/plugin-transform-arrow-functions查看转换后的结果:我们会发现 const 并没有转成 var
- 这是因为 plugin-transform-arrow-functions,并没有提供这样的功能;
- 我们需要使用 plugin-transform-block-scoping 来完成这样的功能;
shell
npm install @babel/plugin-transform-block-scoping -D
npx babel src --out-dir dist --plugins=@babel/plugin-transform-block-scoping,@babel/plugin-transform-arrow-functionsBabel 的预设 preset
但是如果要转换的内容过多,一个个设置是比较麻烦的,我们可以使用预设(preset):
- 后面我们再具体来讲预设代表的含义;
安装@babel/preset-env 预设:
shell
npm install @babel/preset-env -D执行如下命令:
shell
npx babel src --out-dir dist --presets=@babel/preset-envbabel-loader
在实际开发中,我们通常会在构建工具中通过配置 babel 来对其进行使用的,比如在 webpack 中。
那么我们就需要去安装相关的依赖:
- 如果之前已经安装了@babel/core,那么这里不需要再次安装;
shell
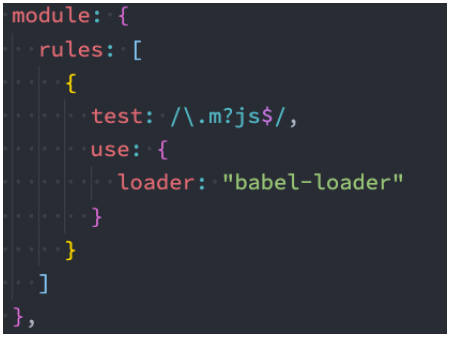
npm install babel-loader -D我们可以设置一个规则,在加载 js 文件时,使用我们的 babel:

babel-preset
如果我们一个个去安装使用插件,那么需要手动来管理大量的 babel 插件,我们可以直接给 webpack 提供一个 preset,webpack 会根据我们的预设来加载对应的插件列表,并且将其传递给 babel。
比如常见的预设有三个:
- env
- react
- TypeScript
安装 preset-env:
shell
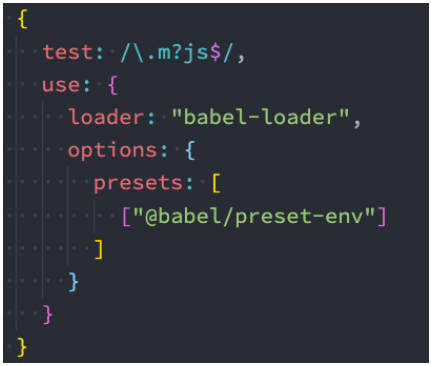
npm install @babel/preset-env
编写 App.vue 代码
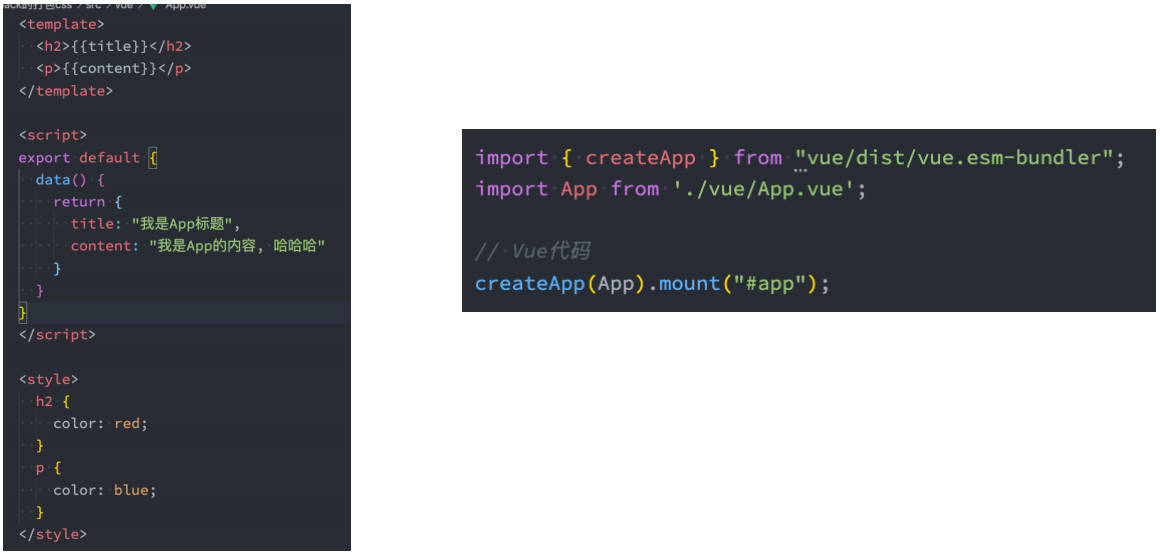
在开发中我们会编写 Vue 相关的代码,webpack 可以对 Vue 代码进行解析:
- 接下来我们编写自己的 App.vue 代码;

App.vue 的打包过程
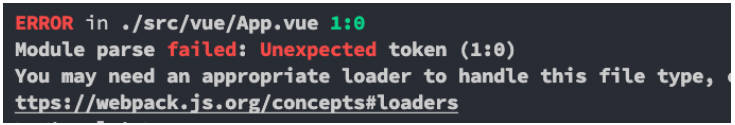
我们对代码打包会报错:我们需要合适的 Loader 来处理文件。

这个时候我们需要使用 vue-loader:
shell
npm install vue-loader -D在 webpack 的模板规则中进行配置:

@vue/compiler-sfc
打包依然会报错,这是因为我们必须添加@vue/compiler-sfc 来对 template 进行解析:
shell
npm install @vue/compiler-sfc -D另外我们需要配置对应的 Vue 插件:

重新打包即可支持 App.vue 的写法
另外,我们也可以编写其他的.vue 文件来编写自己的组件;
resolve 模块解析
resolve 用于设置模块如何被解析:
- 在开发中我们会有各种各样的模块依赖,这些模块可能来自于自己编写的代码,也可能来自第三方库;
- resolve 可以帮助 webpack 从每个 require/import 语句中,找到需要引入到合适的模块代码;
- webpack 使用 enhanced-resolve 来解析文件路径;
webpack 能解析三种文件路径:
绝对路径
- 由于已经获得文件的绝对路径,因此不需要再做进一步解析。
相对路径
- 在这种情况下,使用 import 或 require 的资源文件所处的目录,被认为是上下文目录;
- 在 import/require 中给定的相对路径,会拼接此上下文路径,来生成模块的绝对路径;
模块路径
在 resolve.modules 中指定的所有目录检索模块;
✓ 默认值是 ['node_modules'],所以默认会从 node_modules 中查找文件;
我们可以通过设置别名的方式来替换初识模块路径,具体后面讲解 alias 的配置;
确定文件还是文件夹
如果是一个文件:
- 如果文件具有扩展名,则直接打包文件;
- 否则,将使用 resolve.extensions 选项作为文件扩展名解析;
如果是一个文件夹:
会在文件夹中根据 resolve.mainFiles 配置选项中指定的文件顺序查找;
✓ resolve.mainFiles 的默认值是 ['index'];
✓ 再根据 resolve.extensions 来解析扩展名;
extensions 和 alias 配置
extensions 是解析到文件时自动添加扩展名:
- 默认值是 ['.wasm', '.mjs', '.js', '.json'];
- 所以如果我们代码中想要添加加载 .vue 或者 jsx 或者 ts 等文件时,我们必须自己写上扩展名;
另一个非常好用的功能是配置别名 alias:
- 特别是当我们项目的目录结构比较深的时候,或者一个文件的路径可能需要 ../../../这种路径片段;
- 我们可以给某些常见的路径起一个别名;

 阿金博客
阿金博客