Appearance
React在前端的地位
- 什么是React?
- 三大框架流行趋势
- 如何学习React
- 课程核心内容介绍
- 哪些人适合学习?
React是什么?
react是什么呢?
相信做开发的人对它或多或少有一些印象
这里我们来看一下官方对它的解释:用于构建用户界面的 JavaScript 库

目前对于前端开发来说,几乎很少直接使用原生的JavaScript来开发应用,而是选择一个JavaScript库(框架)
- 在过去的很长时间内,jQuery是被使用最多的JavaScript库;
- 在过去的一份调查中显示,全球前10,000个访问最高的网站中,有65%使用了jQuery,是当时最受欢迎的JavaScript库;
- 但是,目前甚至已经处于淘汰的边缘了;
而无论是国内外,最流行的其实是三大框架:Vue、React、Angular。
目前react在前端处于什么地位?
目前前端最流行的是三大框架:Vue、React、Angular。

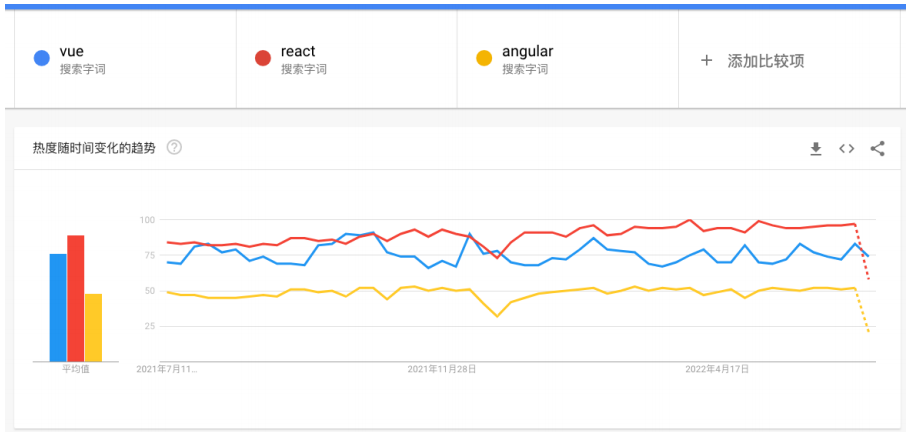
框架数据对比(Google指数)

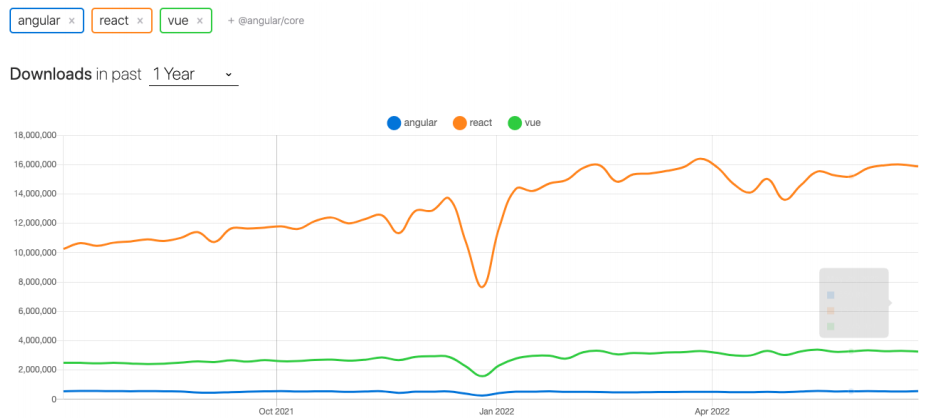
npm下载量

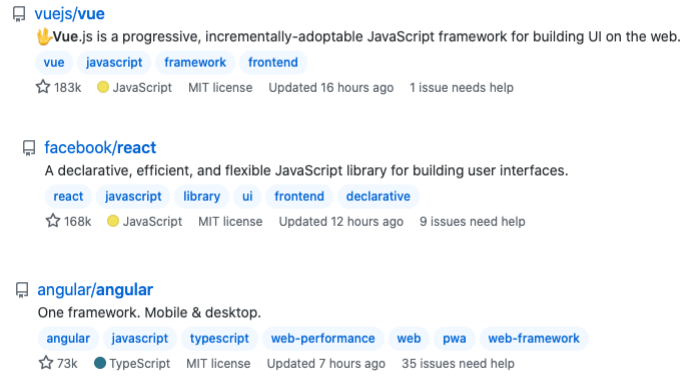
框架数据对比(GitHub)

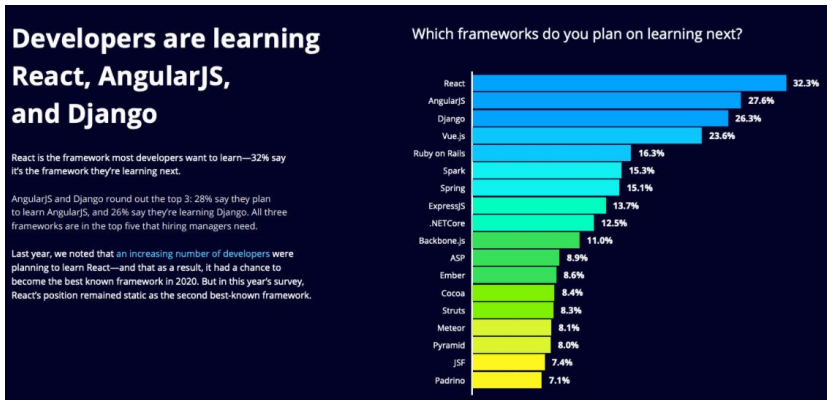
HackerRank调查显示
在HackerRank中,有一份调用,你更想要学习的framework(框架):

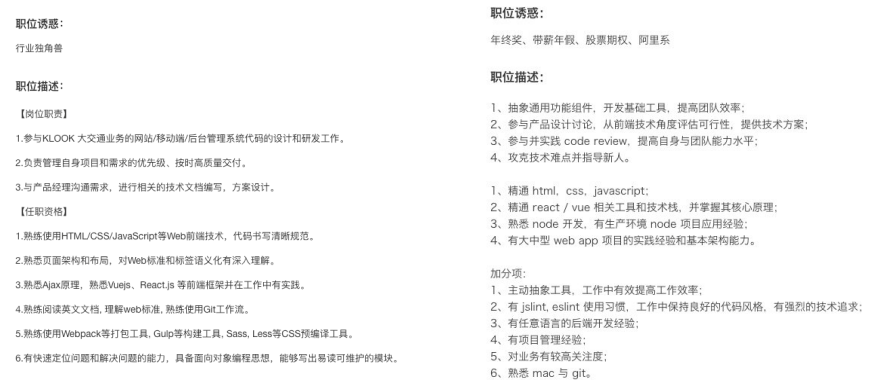
招聘岗位对React的要求

React的技术特点
React由Facebook来更新和维护,它是大量优秀程序员的思想结晶:
- React的流行不仅仅局限于对它的认可;
- 大量流行的;
Vue.js框架设计之初,有很多的灵感来自Angular和React。
- 包括,也是借鉴和学习了React;
- 比如是开创性的新功能(也是我们课程的重点);
- 学习了的思想;
Flutter的很多灵感都来自React,来自官网的一段话:(SwiftUI呢)
- 事实上Flutter中的;
- 对应React的就是;
所以React可以说是,它总是会。
Vue和React的选择
首先,React和Vue是前端开发人员必须掌握的两个框架。

下面的观点是一个目前比较普遍的共识,没有贬低任何框架的意思。
- 大中型公司选择React会较多,灵活和稳定;
- 中小型公司选择Vue会较多,易上手和代码统一;
- 难度:React难度大于Vue
- 工资:React工资大于Vue
如何学习React?

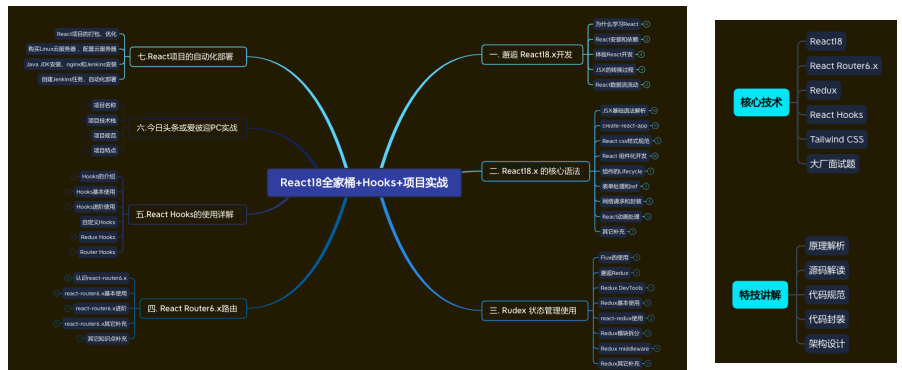
React课程体系

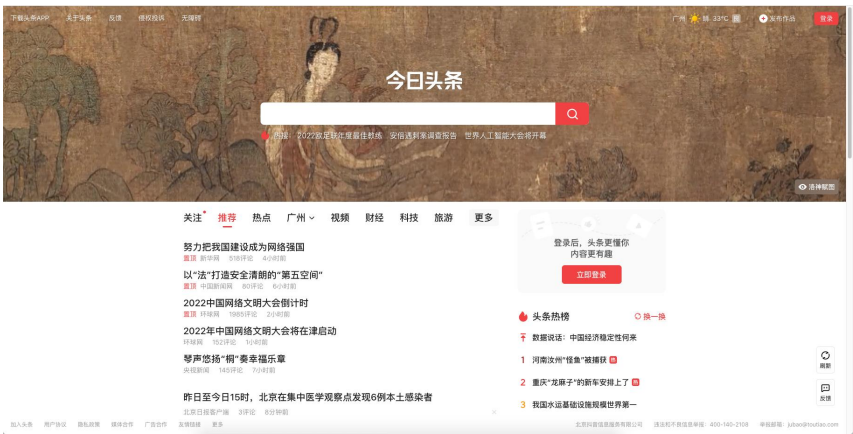
React项目实战 – 弘源头条(候补)

React项目实战 – 弘源彼迎(暂定)

哪些人适合学习?
React和Vue都是前端工程师必须掌握的两个框架:
- 大多数同学都是学习了Vue,并且刚开始工作都是使用的Vue,所以通常对Vue是有深入的感情的(某些同学可能是小程序);
- 但是在前端整个职业发展的过程中,不能仅仅将自己局限在某一个框架或者技术中;
- 并且React是作为前端进阶来说自己必须要掌握的一个框架;
本次课程要求:
- 本课程要求掌握前端的核心开发语言:HTML、CSS、JavaScript。
- React本身是JavaScript的要求相对会更高一些,所以也需要掌握一些高级的JavaScript语法,比如ES6以上的语法、this绑定规则等等;
- 整个课程从零讲解React,所以并不要求之前学习过React相关的知识。
- 如果你之前已经掌握了一些React,也可以从课程中学习到非常多其他的核心知识和实战细节,也包括原理、源码、架构等知识内容。
所以无论你目前处于前端哪一个阶段,都可以在这个过程中有很多的收获。
 阿金博客
阿金博客