Appearance
邂逅React开发
- React的介绍和特点
- Hello React案例
- React开发依赖分析
- React组件化的封装
- React数据事件处理
- React其他案例实现
React的介绍(技术角度)
React是什么?
- :用于构建用户界面的 JavaScript 库;

React的特点 – 声明式编程
声明式编程:
- 声明式编程是目前:Vue、React、Flutter、SwiftUI;
- 它允许我们

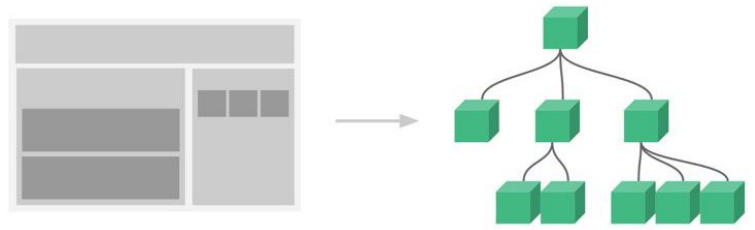
React特点 – 组件化开发
组件化开发:
- 组件化开发页面目前,我们会将复杂的界面拆分成;
- 如何也是后面我会讲到的一个重点;

React的特点 – 多平台适配
多平台适配:
- 2013年,React发布之初主要是;
- 2015年,Facebook推出了,用于;(虽然目前Flutter非常火爆,但是还是有很多公司在使用ReactNative);
- 2017年,Facebook推出,用于开发;(VR也会是一个火爆的应用场景);

Hello React案例说明
为了演练React,我们可以提出一个小的需求:
- 在界面显示一个文本:Hello World
- 点击下方的一个按钮,点击后文本改变为Hello React

- 当然,你也可以使用jQuery和Vue来实现,甚至是原生方式来实现,对它们分别进行对比学习
React的开发依赖
开发React必须依赖三个库:
- :包含react所必须的核心代码
- :react渲染在不同平台所需要的核心代码
- :将jsx转换成React代码的工具
第一次接触React会被它繁琐的依赖搞蒙,居然依赖这么多东西: (直接放弃?)
- 对于Vue来说,我们只是依赖一个vue.js文件即可,但是react居然要。
- 其实呢,这三个库是的,目的就是;
- 在React的0.14版本的,所有功能都包含在react里;
为什么要进行拆分呢?原因就是react-native
- react包中包含了react web和react-native所共同拥有的核心代码。
- react-dom针对web和native所完成的事情不同:
- web端:react-dom会将jsx最终渲染成真实的DOM,显示在浏览器中
- native端:react-dom会将jsx最终渲染成原生的控件(比如Android中的Button,iOS中的UIButton)。
Babel和React的关系
babel是什么呢?
- Babel ,又名 Babel.js。
- 是目前前端使用非常广泛的。
- 比如当下,但是。
- 那么编写源码时我们就可以,之后,。
React和Babel的关系:
- 默认情况下。
- 但是前提是我们,它编写的代码。
- 那么我们就可以直接编写,并且让。
- 后续还会详细讲到;
React的依赖引入
所以,我们在编写React代码时,这三个依赖都是必不可少的
那么,如何添加这三个依赖:
- 方式一:直接CDN引入
- 方式二:下载后,添加本地依赖
- 方式三:通过npm管理(后续脚手架再使用)
暂时我们直接通过CDN引入,来演练下面的示例程序:
- 这里有一个crossorigin的属性,这个属性的目的是为了拿到跨域脚本的错误信息
html
<script src="[https://unpkg.com/react@18/umd/react.development.js"](https://unpkg.com/react@18/umd/react.development.js") crossorigin></script>
<script src="[https://unpkg.com/react-dom@18/umd/react-dom.development.js"](https://unpkg.com/react-dom@18/umd/react-dom.development.js") crossorigin></script>
<script src="[https://unpkg.com/babel-standalone@6/babel.min.js"></script>](https://unpkg.com/babel-standalone@6/babel.min.js"></script>)Hello World
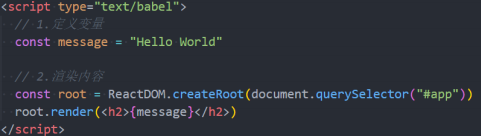
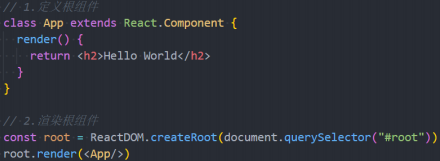
第一步:在界面上通过React显示一个Hello World
- 注意:这里我们编写React的script代码中,必须添加type="text/babel",作用是可以让babel解析jsx的语法

ReactDOM. createRoot函数:用于创建一个React根,之后渲染的内容会包含在这个根中
- 参数:将渲染的内容,挂载到哪一个HTML元素上
- 这里我们已经提前定义一个id为app的div
root.render函数:
- 参数:要渲染的根组件
我们可以通过{}语法来引入外部的变量或者表达式
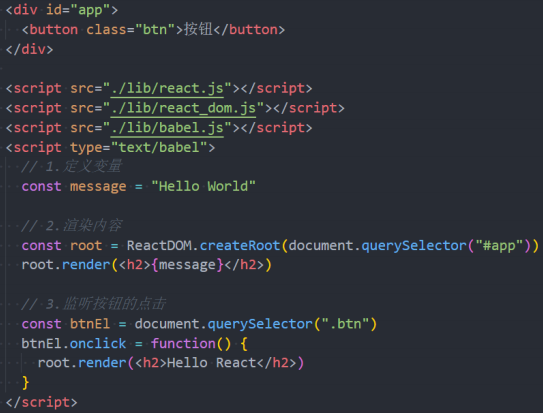
Hello React – 错误做法

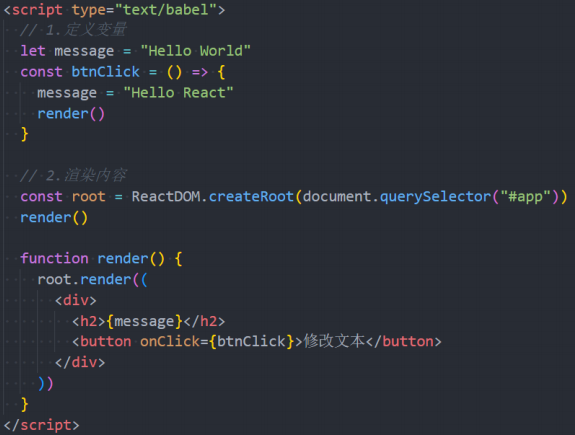
Hello React – 正确做法

Hello React – 组件化开发
整个逻辑其实可以看做一个整体,那么我们就可以将其封装成一个组件:
- 我们说过是一个;
- 所以我们可以先将之前的业务逻辑封装到中,然后传入到 ReactDOM.render 函数中的第一个参数;
在React中,如何封装一个组件呢?这里我们暂时使用封装组件:
- (类名大写,组件的名称是必须大写的,小写会被认为是HTML元素),继承自React.Component
- render当中返回的jsx内容,就是之后React会帮助我们渲染的内容

组件化 - 数据依赖
组件化问题一:?
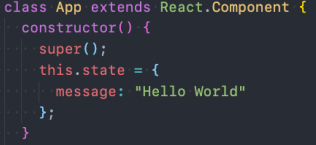
在组件中的数据,我们可以分成两类:
- :当数据变量时,需要更新组件渲染的内容;
- :当数据变量时,不需要更新将组建渲染的内容;
参与界面更新的数据我们也可以称之为是,这个数据是中
- 我们可以通过在
- 当时,我们可以,并且通知React进行update操作;
- 在进行update操作时,就会,并且使用最新的数据,来渲染界面

组件化 – 事件绑定
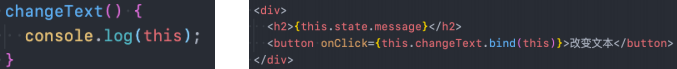
组件化问题二:事件绑定中的this
- 在类中直接定义一个函数,并且将这个函数绑定到上,当前呢?
默认情况下是undefined
- 很奇怪,居然是;
- 因为在正常的DOM操作中,监听点击,监听函数中的this其实是节点对象(比如说是button对象);
- 这次因为React并不是直接渲染成真实的DOM,我们所编写的button只是一个语法糖,它的本质React的Element对象;
- 那么在这里发生监听的时候,react在执行函数时并没有绑定this,默认情况下就是一个undefined;
我们在绑定的函数中,可能想要使用当前对象,比如执行 this.setState 函数,就必须拿到当前对象的this
- 我们就需要在传入函数时,给这个函数直接绑定this
- 类似于下面的写法:

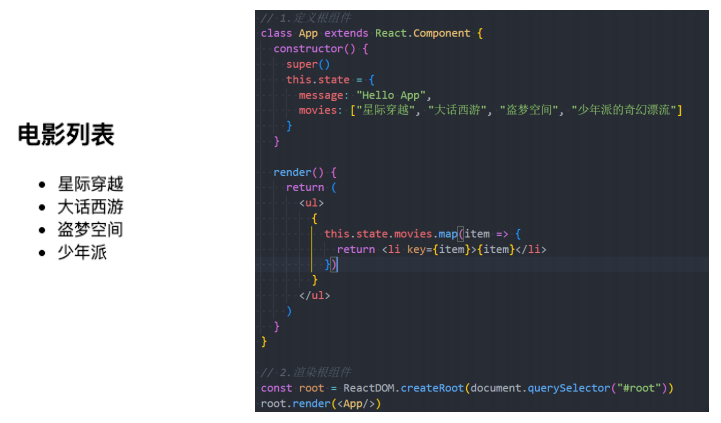
电影列表展示

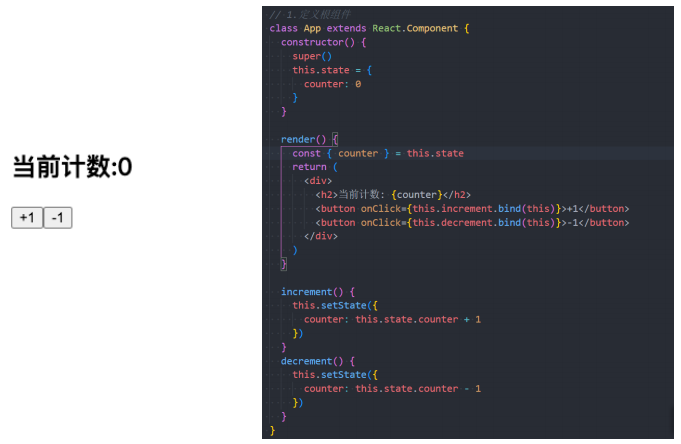
计数器案例

VSCode代码片段
我们在前面练习React的过程中,有些代码片段是需要经常写的,我们在VSCode中我们可以生成一个代码片段,方便我们快速生成。
VSCode中的代码片段有固定的格式,所以我们一般会借助于一个在线工具来完成。
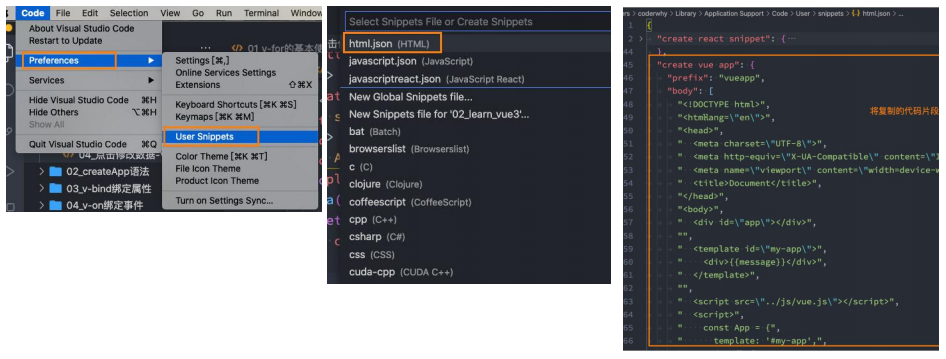
具体的步骤如下:
- 第一步,复制自己需要生成代码片段的代码;
- 第二步,https://snippet-generator.app/在该网站中生成代码片段;
- 第三步,在VSCode中配置代码片段;
代码片段过程

 阿金博客
阿金博客