Appearance
React的CSS方式
- React中CSS的概述
- 内联样式CSS写法
- 普通CSS文件写法
- CSS Module写法
- CSS in JS解决方案
- classnames库使用
组件化天下的CSS
前面说过,整个前端已经是组件化的天下:
- 而CSS的设计就不是为组件化而生的,所以在目前组件化的框架中都在需要一种合适的CSS解决方案。
在组件化中选择合适的CSS解决方案应该符合以下条件:
- 可以编写局部css:css具备自己的作用域,不会随意污染其他组件内的元素;
- 可以编写动态的css:可以获取当前组件的一些状态,根据状态的变化生成不同的css样式
- 支持所有的css特性:伪类、动画、媒体查询等;
- 编写起来简洁方便、最后符合一贯的css风格特点;
- 等等...
React中的CSS
事实上,css一直是React的痛点,也是被很多开发者吐槽、诟病的一个点
在这一点上,Vue做的要好于React
- Vue通过在.vue文件中编写<style></style>标签来编写自己的样式
- 通过是否添加 scoped 属性来决定编写的样式是全局有效还是局部有效
- 通过 lang 属性来设置你喜欢的 less、sass等预处理器
- 通过内联样式风格的方式来根据最新状态设置和改变css
- 等等...
Vue在CSS上虽然不能称之为完美,但是已经足够简洁、自然、方便了,至少统一的样式风格不会出现多个开发人员,多个项目采用不一样的样式风格。
相比而言,React官方并没有给出在React中统一的样式风格:
- 由此,从普通的css,到css modules,再到css in js,有几十种不同的解决方案,上百个不同的库
- 大家一致在寻找最好的或者说最适合自己的CSS方案,但是到目前为止也没有统一的方案;
内联样式
内联样式是官方推荐的一种css样式的写法:
- style 接受一个采用小驼峰命名属性的 JavaScript 对象,而不是 CSS 字符串
- 并且可以引用state中的状态来设置相关的样式
内联样式的优点:
- 内联样式。样式之间不会有冲突
- 可以动态获得当前state中的状态
内联样式的缺点:
- 写法上都需要使用驼峰标识
- 某些样式没有提示
- 大量的样式,代码混乱
- 某些样式无法编写(比如伪类/伪元素)
所以官方依然是希望内联样式和普通的css来结合编写
普通的css
普通的css我们通常会编写到一个单独的文件,之后再进行引入
这样的编写方式和普通的网页开发中编写方式是一致的:
- 如果我们按照普通的网页标准去编写,那么也不会有太大的问题
- 但是组件化开发中我们总是希望组件是一个独立的模块,即便是样式也只是在自己内部生效,不会相互影响
- 但是普通的css都属于全局的css,样式之间会相互影响
这种编写方式最大的问题是样式之间会相互层叠掉
css modules
css modules并不是React特有的解决方案,而是所有使用了类似于****下都可以使用的
- 如果在其他项目中使用它,那么我们需要自己来进行配置,比如等
React的脚手架已经内置了css modules的配置
- 都需要等
- 之后就可以引用并且进行使用了
css modules确实解决了局部作用域的问题,也是很多人喜欢在React中使用的一种方案
但是这种方案也有自己的缺陷:
- 引用的类名,,在JavaScript中是不识别的;
- 所有的来编写
- 不方便,依然
如果你觉得上面的缺陷还算OK,那么你在开发中完全可以选择使用css modules来编写,并且也是在React中很受欢迎的一种方式。
认识CSS in JS
官方文档也有提到过CSS in JS这种方案:
- “CSS-in-JS”是指一种模式,其中 ;
- 注意此功能并不是 React 的一部分,而是由第三方库提供;
- React 对样式如何定义并没有明确态度;
在传统的前端开发中,我们通常会将结构(HTML)、样式(CSS)、逻辑(JavaScript)进行分离。
- 但是在前面的学习中,我们就提到过,React的思想中认为的,所以。
- 样式呢?;
- 事实上CSS-in-JS的模式就是,并且;
- 所以React又被人称之为
当然,这种开发方式也受到了很多的批评:
认识styled-components
批评声音虽然有,但是在我们看来很多优秀的CSS-in-JS的库依然非常强大、方便:
- CSS-in-JS通过,包括;
- 虽然,但是;
- 所以,目前;
目前比较流行的CSS-in-JS的库有哪些呢?
- styled-components
- emotion
- glamorous
目前可以说styled-components依然是社区最流行的CSS-in-JS库,所以我们以styled-components的讲解为主;
安装styled-components

ES6标签模板字符串
ES6中添加了模板字符串的语法,这个对于很多人来说都会使用
但是模板字符串还有另外一种用法:标签模板字符串(Tagged Template Literals)
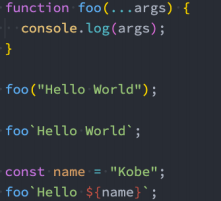
我们一起来看一个普通的JavaScript的函数:
- 正常情况下,我们都是通过 函数名() 方式来进行调用的,其中函数还有另外一种调用方式
如果我们在调用的时候插入其他的变量
- 模板字符串被拆分了
- 第一个元素是数组,是被模板字符串拆分的字符串组合
- 后面的元素是一个个模板字符串传入的内容
在styled component中,就是通过这种方式来解析模板字符串,最终生成我们想要的样式的

styled的基本使用
styled-components的本质是通过函数的调用,最终创建出一个组件:
- 这个组件会被自动添加上一个不重复的class
- styled-components会给该class添加相关的样式
另外,它支持类似于CSS预处理器一样的样式嵌套:
- 支持直接子代选择器或后代选择器,并且直接编写样式;
- 可以通过&符号获取当前元素;
- 直接伪类选择器、伪元素等;
props、attrs属性
props可以传递

props可以被传递给styled组件
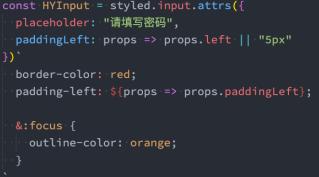
- 获取props需要通过${}传入一个插值函数,props会作为该函数的参数
- 这种方式可以有效的解决动态样式的问题
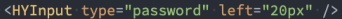
添加attrs属性


styled高级特性
支持样式的继承

styled设置主题

vue中添加class
vue中添加class是一件非常简单的事情
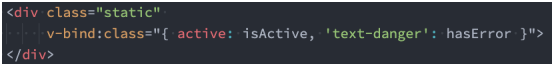
你可以通过传入一个对象

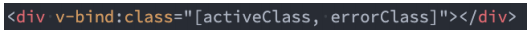
你也可以传入一个数组

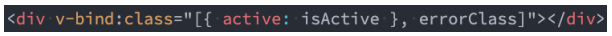
甚至是对象和数组混合使用

React中添加class
React在JSX给了我们开发者足够多的灵活性,你可以像编写JavaScript代码一样,通过一些逻辑来决定是否添加某些class:

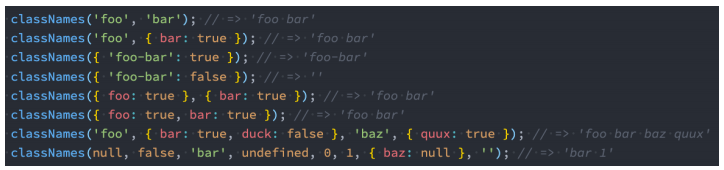
这个时候我们可以借助于一个第三方的库:classnames
- 很明显,这是一个用于动态添加classnames的一个库

 阿金博客
阿金博客