Appearance
严格模式
不同的用户使用 TypeScript 在类型检查器中,希望检查的严格程度不同。有些人正在寻找更宽松的验证体验,它可以帮助仅验证其程序的某些部分,并且仍然拥有不错的工具。这是 TypeScript 的默认体验,其中类型是可选的,推理采用最宽松的类型,并且不检查潜在的 null / undefined 值,就像 tsc 面对错误时如何编译生成 JS 文件一样。如果你要迁移现有的 JavaScript,这可能是理想的第一步。
相比之下,许多用户更喜欢让 TypeScript 尽可能多地立即验证,这就是该语言也提供严格性设置的原因。这些严格性设置将静态类型检查,从开关(无论您的代码是否被检查)转变为更接近于拨号的东西。你把这个拨盘调得越远,TypeScript 就会为你检查越多。这可能需要一些额外的工作,但总的来说,从长远来看,它是物有所值的,并且可以实现更彻底的检查和更准确的工具。如果可能,新的代码库应该始终打开这些严格性检查。
TypeScript 有几个可以打开或关闭的类型检查严格标志,除非另有说明,否则我们所有的示例都将在启用所有这些标志的情况下编写。在命令行里设置 strict ,或在 tsconfig.json 中配置 "strict": true 将它打开。


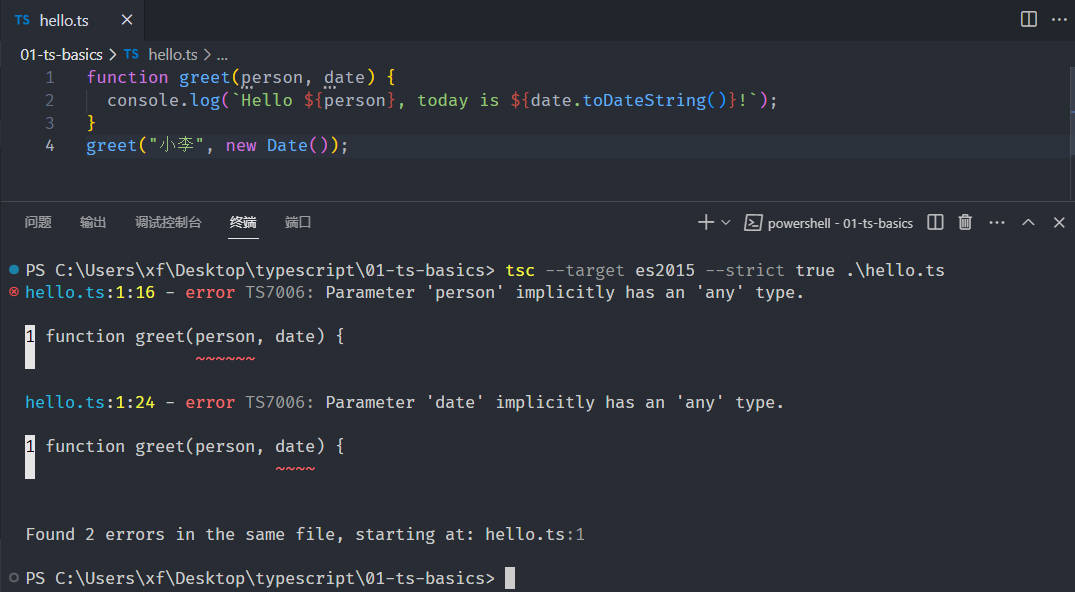
以上两个案例错误是因为我们配置了 --strict true 。 同时我们可以单独选择配置它们。我们应该知道的最典型的两个是 noImplicitAny 和 strictNullChecks 。
noImplicitAny 回想一下,在某些地方,TypeScript 不会尝试为我们推断类型,而是退回到最宽松的类型: any 。这并不是可能发生的最糟糕的事情——毕竟, any 无论如何,都能退回到普通的 JavaScript 体验。但是,使用 any 通常首先会破坏使用 TypeScript 的目的。你的程序类型越多,你获得的验证和工具就越多,这意味着你在编写代码时会遇到更少的错误。打开该 noImplicitAny 标志将对类型隐式推断为,当任何变量发出错误时都应用 any 类型
strictNullChecks 默认情况下,值为 null 和 undefined 可分配给任何其他类型。这可以使编写一些代码更容易,但忘记处理 null 并且 undefined 是你代码无数错误的元凶 - 有些人认为这是一个十亿美元的错误!该 strictNullChecks 标志,使得操作 null 和 undefined 更加明确,它使我们不用担心是否忘记处理 null 和 undefined 。
 阿金博客
阿金博客