Appearance
参数展开运算符
形参展开
除了使用可选参数或重载来制作可以接受各种固定参数数量的函数之外,我们还可以使用休止参数来定义接受无限制数量的参数的函数。
rest 参数出现在所有其他参数之后,并使用 ... 的语法:
typescript
function multiply(n: number, ...m: number[]) {
return m.map((x) => n * x);
}
// 'a' 获得的值 [10, 20, 30, 40]
const a = multiply(10, 1, 2, 3, 4);在TypeScript中,这些参数的类型注解是隐含的 any[] ,而不是 any ,任何给出的类型注解必须是Array<T> 或 T[] 的形式,或一个元组类型(我们将在后面学习)。
实参展开(Rest Arguments)
反之,我们可以使用 spread 语法从数组中提供可变数量的参数。例如,数组的 push 方法需要任意数量的参数。
typescript
const arr1 = [1, 2, 3];
const arr2 = [4, 5, 6];
arr1.push(...arr2);请注意,一般来说,TypeScript并不假定数组是不可变的。这可能会导致一些令人惊讶的行为。
typescript
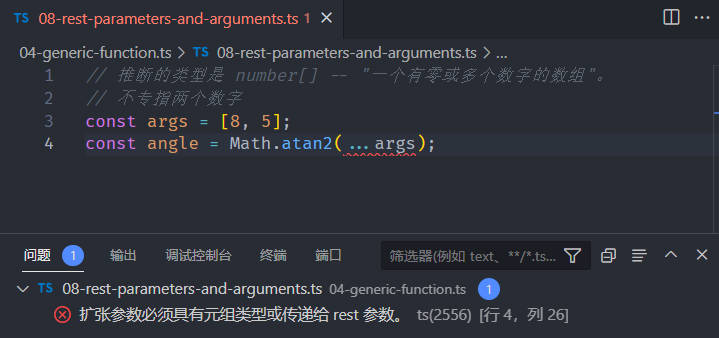
// 推断的类型是 number[] -- "一个有零或多个数字的数组"。
// 不专指两个数字
const args = [8, 5];
const angle = Math.atan2(...args);
这种情况的最佳解决方案取决于你的代码,但一般来说, const context 是最直接的解决方案。
typescript
// 推断为2个长度的元组
const args = [8, 5] as const;
// 正确
const angle = Math.atan2(...args); 阿金博客
阿金博客