Appearance
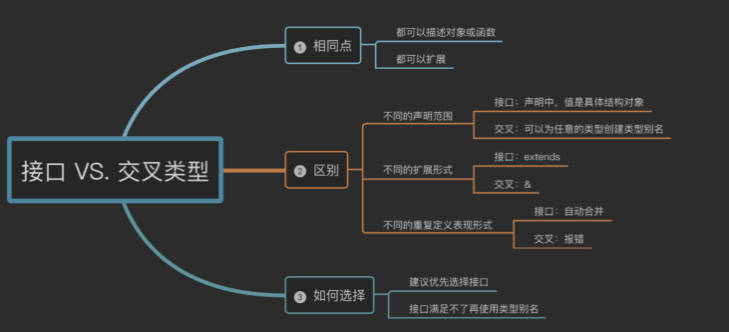
接口与交叉类型
我们刚刚看了两种组合类型的方法,它们很相似,但实际上有细微的不同。对于接口,我们可以使用 extends 子句来扩展其他类型,而对于交叉类型,我们也可以做类似的事情,并用类型别名来命名结果。两者之间的主要区别在于如何处理冲突,这种区别通常是你在接口和交叉类型的类型别名之间选择一个的主要原因之一。

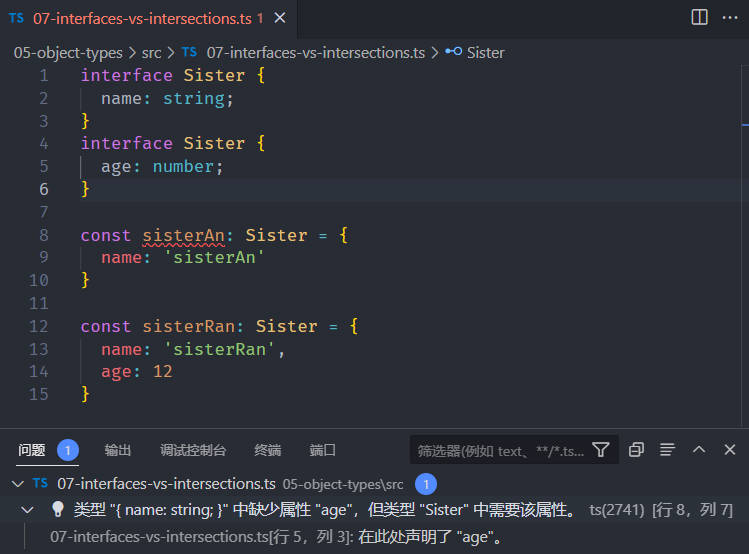
接口可以定义多次,多次的声明会自动合并:
typeScript
interface Sister {
name: string;
}
interface Sister {
age: number;
}
const sisterAn: Sister = {
name: 'sisterAn'
}
const sisterRan: Sister = {
name: 'sisterRan',
age: 12
}
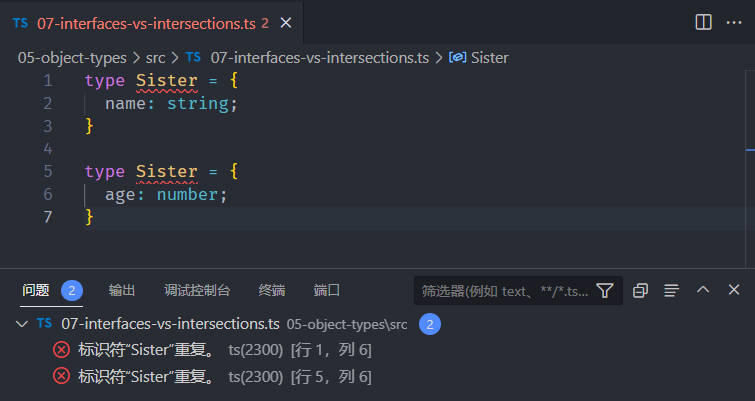
但是类型别名如果定义多次,会报错:
typescript
type Sister = {
name: string;
};
type Sister = {
age: number;
};
 阿金博客
阿金博客