Appearance
类型断言
有时,你会获得有关 TypeScript 不知道的值类型的信息。
例如,如果你正在使用 document.getElementById ,TypeScript 只知道这将返回某种类型的HTMLElement ,但你可能知道你的页面将始终具有 HTMLCanvasElement 给定 ID 的值 。
在这种情况下,你可以使用类型断言来指定更具体的类型:
typescript
const myCanvas = document.getElementById("main_canvas") as HTMLCanvasElement;与类型注释一样,类型断言由编译器删除,不会影响代码的运行时行为。 还可以使用尖括号语法(除非代码在 .tsx 文件中),它是等效的:
typescript
const myCanvas = <HTMLCanvasElement>document.getElementById("main_canvas");提醒:因为类型断言在编译时被移除,所以没有与类型断言相关联的运行时检查。 null 如果类型断言错误,则不会出现异常。
TypeScript 只允许类型断言转换为更具体或不太具体的类型版本。此规则可防止“不可能”的强制,例如:
typescript
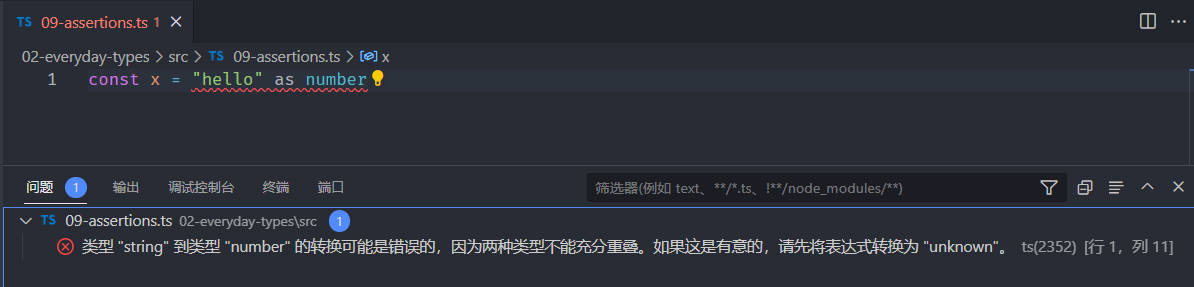
const x = "hello" as number;
将类型 string 转换为类型 number 可能是错误的,因为两种类型都没有充分重叠。如果这是有意的,请先将表达式转换为 any 或 unknown ( unknown ,我们将在后面介绍),然后是所需的类型:
typescript
const x = ("hello" as unknown) as number; 阿金博客
阿金博客